Looking back at what happened two weeks ago doesn’t seem like much of a stunt, however, once you try looking back and see all the haze of everything that’s been taking place, you cannot really settle on what really happened on which day and what exactly happened, it’s just this much work, which just squeezes throughout time of which you eventually start losing track. And as I try dealing with a variety of courses and Ed Tech being one of them, dedicating you unscathed concentration on one, second, fifth project, managing, converging ideas and dealing with multiple, sometimes overlapping between projects stakeholders, I feel this all will likely replicate to the working environment for me eventually, which all in all is good.
Oh, now I remember what happened. We went on a trip to LCCS, where we converged the groups: Ocean Odyssey and Blussion and we were presenting the low-fidelity prototypes. I personally, decided to continue working on the Unity prototype in which I tried converging a variety of the ideas that popped up. I had a prototype created in earlier weeks, however it did not quite work as intended and so I discouraged myself from presenting it. Due to my experience with projection mapping, I decided to refrain from providing the user movement if it’s going to be placed in a Dome environment due to just, the experience becoming blurry likely due to projector’s refresh rate. While light travels unbeatably fast, there are some other processes that just doesn’t make the shift of colour within the scene immediate and all sort of stuff can start happening: ghosting, blurring, artifacts etc.
On the other spectrum, from Unity and the Google Cardboard prototype I created running on my Android phone, there were quite a few obstacles to deal with along. I had to install Android Studio to get the SDK package to get it running but even then I remained with other issues, how to recreate the interaction methods in a new scene? What sort of interactions should be in the scene? I chucked into it a counter system, along with basic colour shifting due to gazing on the objects, which in this particular case I kept as just simple cubes. I used Gaia Procedural Environments system to create a new environment but that was one of my first approaches to it, with the documentation being quite unforthcoming I had to experiment a bit and then refine the environment to feel more life-like. And then there were clashes between the plugins that I had to debug and make an attempt at resolving and then the waiting time to get the prototype built, which can take ages and in this case, it still would need a good about hour to get it all up and running.


The effort was relatively rewarding, though, as Gaia comes with some underwater post-processing effects that make it look as if you were actually underwater with the addition of appropriate and according sounds. The interactions worked and I eventually presented the cardboard prototype which didn’t quite look good within the google cardboard, unfortunately. I personally thought of the experience to be rather quite average but instead, I actually received quite a bit of attention and feedback, with one LCCS student remarking the experience as ‘cool’, others pitching in ideas, asking whether this can be done or that.
The entire point of this prototype was to give an idea of what is possible to be created, how the students ideas can be synthesised and to imagine how all of this could look in a Dome, where the entire environment would be rendered onto a 360 environment to be all around you, and to start thinking about how the experience should look like at a more refined stage later on.


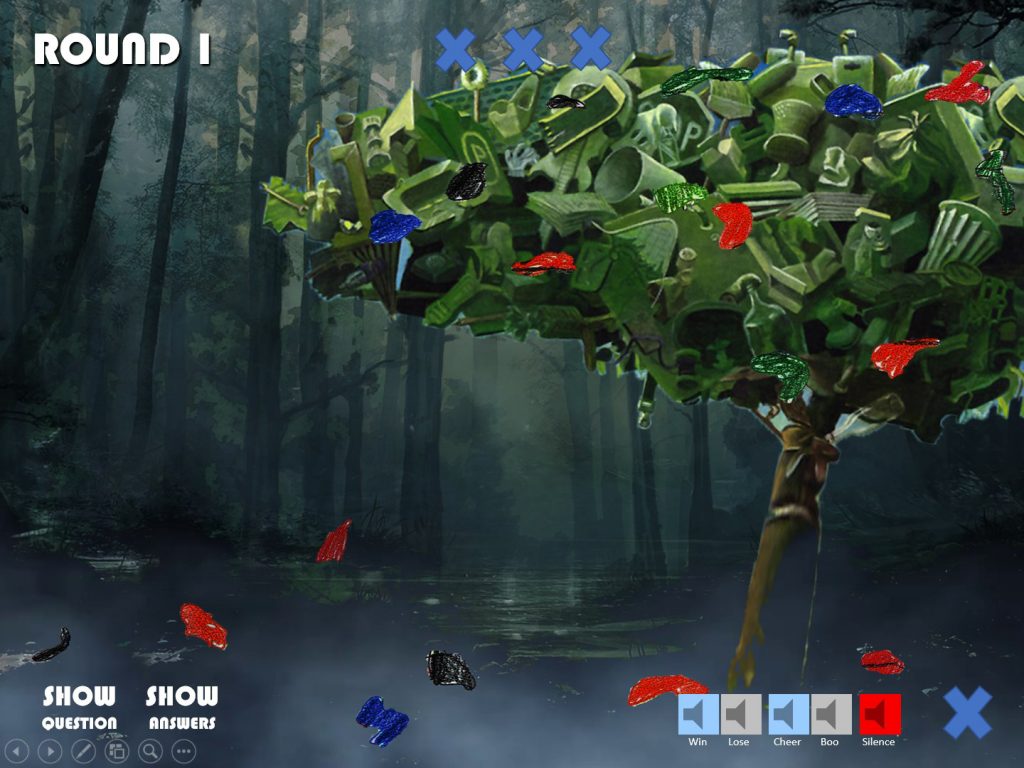
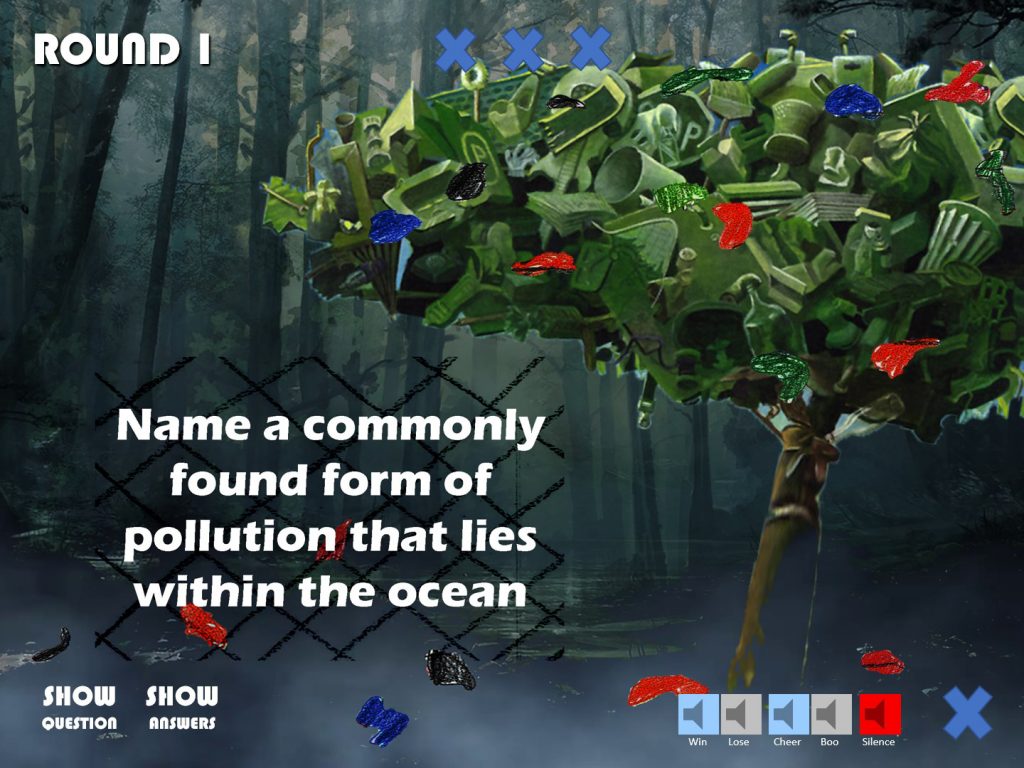
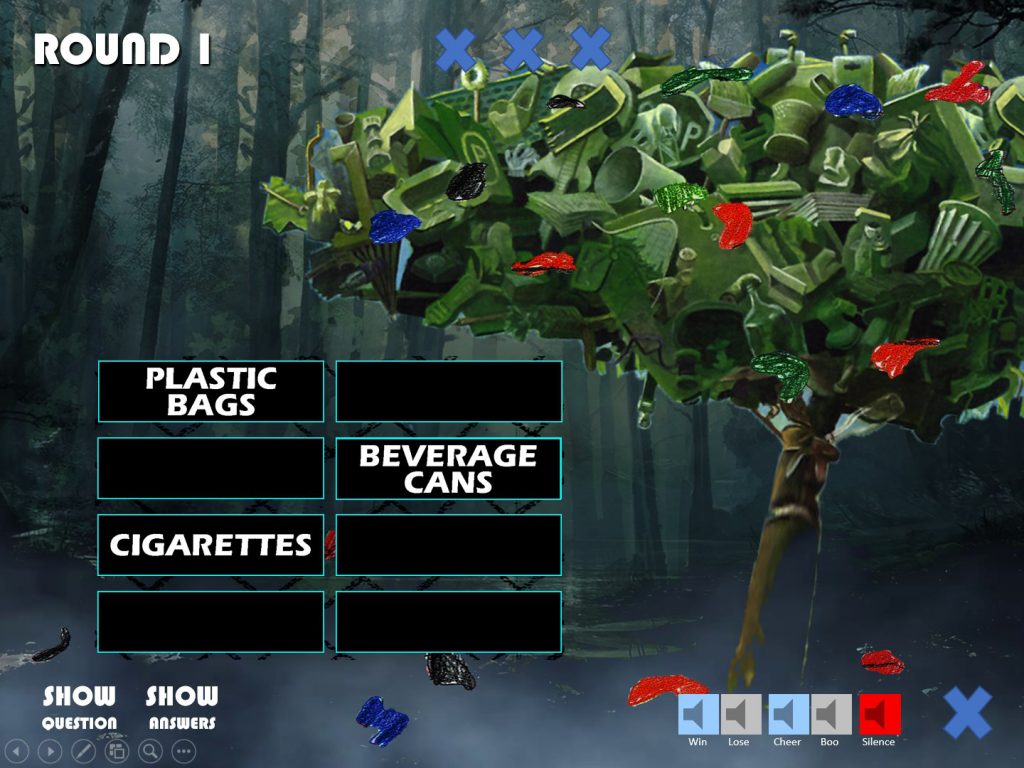
I managed to work on the prototype while others did sketches, drawings and continued to discuss on what is needed to get the experience right. I managed to introduce an iteration in which transparent, red cylinders would be dropping from the sky and float down all around whoever would be experiencing it, with the option for them to act and make the cylinders disapear. A direct reference to some of the core features, ideas voiced earlier I believe in Blussion, where people could start cleaning the ocean or polluting it even more (the latter I did not introduce). I also started to tweak the colours so that they appropriately reacted with the 3D glasses which was quite a pain, a bit of foreshadowing of what was to come next.
Here is a demonstration of one of the problems I had, as I would keep on losing the interaction method once I descended below a specific level.
Afterwards, we were scheduling what each of us needed to keep working in the coming days, which assets, what narrative, recordings, all of that etc. And so we continued working.
PS: Also, I had a longer version of the post but wordpress decided to not update the thing and all was lost (note to whoever decided to work on a wordpress environment)